Home > API Center > API interface guide
Quick Start - CC SDK Integration
Call Center
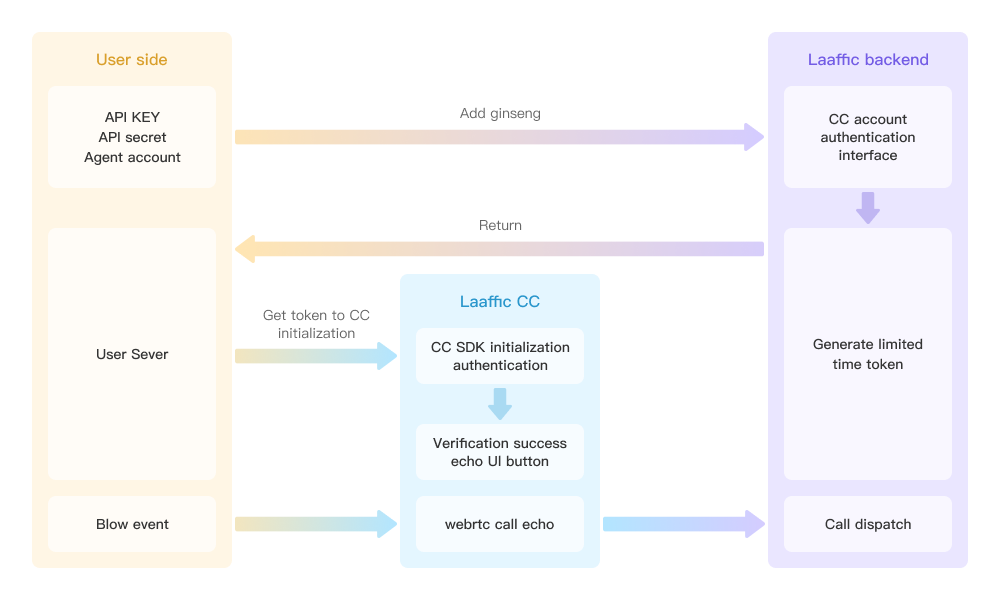
Overview of the CC SDK Integration Process

SDK Initialization Process
- Create a <script> tag in the <head> tag to include the SDK:
-
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"> </script> - After obtaining the token, call window.ccSdk.register with the token to complete the initialization process.
- API for generating SDK credentials
register Method
To register the SDK:
| Parameter | Type | Required | Note |
|---|---|---|---|
| token | string | Yes | SDK token (generated by the interface) |
| noWorkMode | Boolean | No | Whether the SDK enables the workbench-free mode (true: enabled, false: disabled, default false) |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
//1. In order to ensure the security of authentication information, the customer system backend service needs to implement SDK authentication capabilities and expose the interface to the customer frontend for use. The customer backend system access authentication capability document can be seen (https://www.laaffic.com/api/call/ccsdkAuthentication/)
//2. The 'https://xxx.xx.cn/createAuth' path needs to be replaced with the customer system backend interface
//3. Overall request path description: [Customer system frontend]->[Customer backend interface]->[Our API interface]
//4. SDK registration only requires one line of code window.ccSdk.register({token:xxx}). The post request sent in the example below is only for reference. The purpose is to obtain token from the backend interface. The specific implementation logic can be customized
http.post('url', res => {
window.ccSdk.register({
token: res.data,
noWorkMode: false,
})
})
</script>
</body>
</html>
Listening to SDK Agent Status.
To listen to the status of the SDK agent, add an ID to the SDK component and use addEventListener to listen for the onSeatStatus callback, e.g.,
Example:
document.getElementById('sdk').addEventListener('onSeatStatus', option => {
// Handle seat status changes
});
Callback Parameters
| Parameter | Type | Note |
|---|---|---|
| detail | array | Agent status: 1:Offline, 2:Idle, 3:Busy, 4:Post-call, 5:Short Break |
Example:
<!DOCTYPE html>
<html lang="">
<head></head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
// Listening to SDK Agent status
const sdk = document.getElementById('sdk')
sdk.addEventListener('onSeatStatus', (option) => {
console.log('option:', option)
})
</script>
</body>
</html>
Listening to SDK call status.
Add an id to the sdk component and listen to the onCall callback through addEventListener, such as:
Example:
document.getElementById('sdk').addEventListener('onCall', option => {
// Handle status changes
});
Callback Parameters
| Parameter | Type | Note |
|---|---|---|
| detail | ||
| callStatus | Object | Call status: 1-calling, 2-ringing, 3-talking, 4-call ended, 5-rejected or hung up (call not established) |
| calledNumber | Number | Called number |
Example:
<!DOCTYPE html>
<html lang="">
<head></head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
// Listening to SDK call status
const sdk = document.getElementById('sdk')
sdk.addEventListener('onCall', (option) => {
console.log('option:', option)
})
</script>
</body>
</html>
WebRTC Status Monitoring SDK
By adding an ID to the SDK component, you can listen for the onWebrtcStatus callback via addEventListener, for example:
Example:
id.addEventListener('onWebrtcStatus', option => {})
This parameter is pushed every five seconds.
Callback Parameters
| Parameter | Type | Note |
|---|---|---|
| detail | Number | WebRTC Status: 0-Disconnected, 1-Connected |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
sdk.addEventListener('onWebrtcStatus', (option) => {
console.log('option:', option)
})
</script>
</body>
</html>
Listen to SDK - HTTP Request Status
Add an id to the SDK component and listen for the onHttp callback via addEventListener, e.g., id.addEventListener('onHttp', option => {})
| Parameter | Type | Field | Description |
|---|---|---|---|
| detail | Object | code | 100200: Not logged in |
| message | API return message |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
// Listen to http status
const sdk = document.getElementById('sdk')
sdk.addEventListener('onHttp', (option) => {
const res = option.detail[0]
console.log('res:', res)
})
</script>
</body>
</html>
Event Handling
Listening to SDK Agent Status. To listen to the status of the SDK agent, add an ID to the SDK component and use addEventListener to listen for the onSeatStatus callback, e.g.,
Example:
document.getElementById('sdk').addEventListener('onSeatStatus', option => {
// Handle seat status changes
});
| Parameter | Type | Note |
|---|---|---|
| detail | array | Agent status: 1:Offline, 2:Idle, 3:Busy, 4:Post-call, 5:Short Break |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
sdk.addEventListener('onSeatStatus', (data) => {
console.log('data:', data)
})
</script>
</body>
</html>
Making Calls with the SDK
Calling the SDK's Call Function. Add an ID or ref to the SDK component and call the callPhone(option) method, e.g.,
Example:
document.getElementById('sdk').callPhone(option);
| Parameter | Type | Required | Note |
|---|---|---|---|
| phone | string | Yes | The number to dial |
| info | string | No | Called information (up to 1000 characters, truncated if exceeded) |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
const callButton = document.getElementById('call')
callButton.onclick = () => {
const data = {
phone: '13212345678', // Number to call
info: 'John Doe 20 years old 461385413131', // Called information
};
sdk.callPhone(data);
};
</script>
</body>
</html>
Event - Reconnect WebRTC
Reconnect WebRTC. Add an ID or ref to the SDK component and call the callPhone() method, for example:
id.reConnectWebrtc()
Friendly reminder: Call this method only when the WebRTC status is "not connected", i.e., when the onWebrtcStatus callback returns 0. It is also recommended to set a limit on the number of reconnection attempts.
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<button id="reConnect">ReConnect Webrtc</button>
<!-- sdk Component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
const reConnect = document.getElementById('reConnect')
sdk.addEventListener('onWebrtcStatus', (option) => {
const data = option.detail[0]
if(data === 0) {
sdk.reConnectWebrtc()
}
})
</script>
</body>
</html>
Event - Hang Up Call (hangupCall)
Call the SDK function to hang up the current call.
Add an id or ref to the SDK component and call the hangupCall(callback) method, e.g., id.hangupCall(callback)
callback: Callback parameter (returns the current hang-up status)
| Callback Parameter | Type | Description | |
|---|---|---|---|
| callback | code | number | 0: Hang up successful; 999901: Hang up failed |
| message | string | Information returned by the current hang-up operation | |
Example:
<!DOCTYPE html>
<html lang="">
<head>
<script src="https://cc-sdk.laaffic.com/sip-sdk.js"></script>
</head>
<body>
<button id="hangup">Hang Up</button>
<!-- sdk component -->
<cc-sdk id="sdk"></cc-sdk>
<script type="module">
import http from 'axios'
http.post('url', res => {
window.ccSdk.register({
token: res.data,
})
})
const sdk = document.getElementById('sdk')
const hangup = document.getElementById('hangup')
hangup.onclick = () => {
sdk.hangupCall((data) => {
// Returns code and message in data
})
}
</script>
</body>
</html>
Notes
- To use this SDK, the system must be on an HTTPS domain, and the browser must support WebRTC.
- WebRTC detection tool
Usage Example